
背景
之前简单介绍过我个人网站的架构,这次再次升级Blog的架构,蹭个热度,变成云原生Blog.其实之前完全托管在Github的方式还是挺不错的,只是访问速度时好时坏.随着Github发布了Actions,能玩的可能性就很多了.下面介绍一下我的玩法.我用到的组件
- Hexo: 静态Blog生成工具
- Next: 比较有名的Hexo主题
- Github: 源码托管+Actions
- OSS: web服务
Here we go
1.Hexo
在本地安装一个hexo环境,并初始化好一个最简单的blog,简单几部就能完成
1
2
3
4
5
| npm install hexo-cli -g
hexo init blog
cd blog
npm install
hexo server
|
访问 http://localhost:4000 试试,一个最简单的blog就在本地生成好了,有一点建议,就是.gitignore的配置
1
2
3
4
5
6
| .DS_Store
.vscode/
node_modules/
public/
db.json
package-lock.json
|
还有我用的是Next的主题,算是hexo中比较有名的.
2.Github
创建一个Github项目,把刚才生成好的Blog上传上去.接着设置Github Action,这个就不具体介绍了,很好用的一个东西,可以理解成是Github官方的CI/CD工具. 直接贴一下我的action的yml文件
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
name: Deploy Blog
on:
push:
branches: [master]
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- uses: actions/setup-node@v1
with:
node-version: "12"
- name: Install dependencies
run: |
npm i -g hexo-cli
npm i
hexo
hexo generate
- name: config ossutil
uses: manyuanrong/setup-ossutil@v1.0
with:
endpoint: ${{ secrets.ALIYUN_OSS_ENDPOINT }}
access-key-id: ${{ secrets.ALIYUN_OSS_KEY_ID }}
access-key-secret: ${{ secrets.ALIYUN_OSS_KEY_SECRET }}
- name: upload to oss
run: |
ossutil rm oss://chengchaoblog/ -a -r -f
ossutil cp public oss://chengchaoblog -r -f
|
这样当你提交了新的文章的时候就能自动build成html,并且把html上传到oss
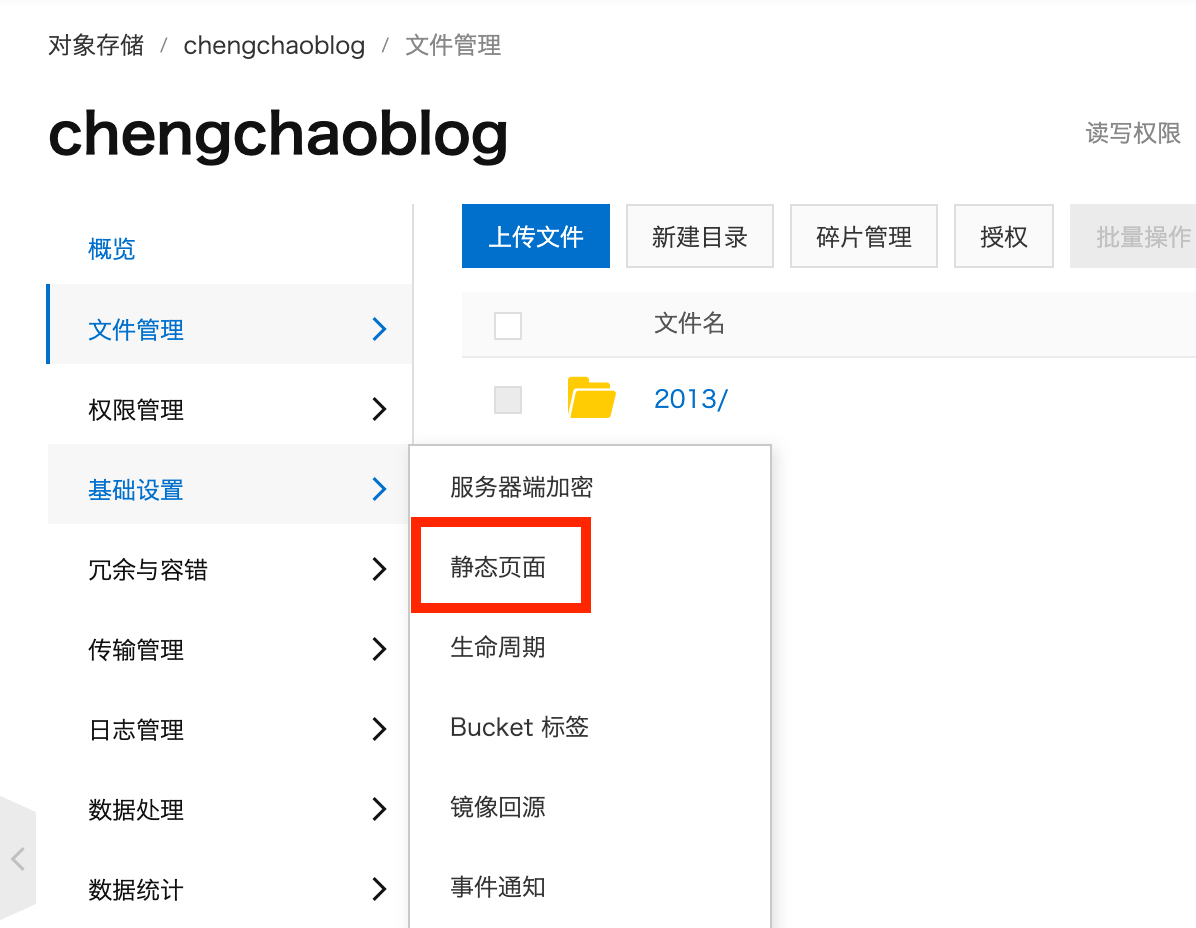
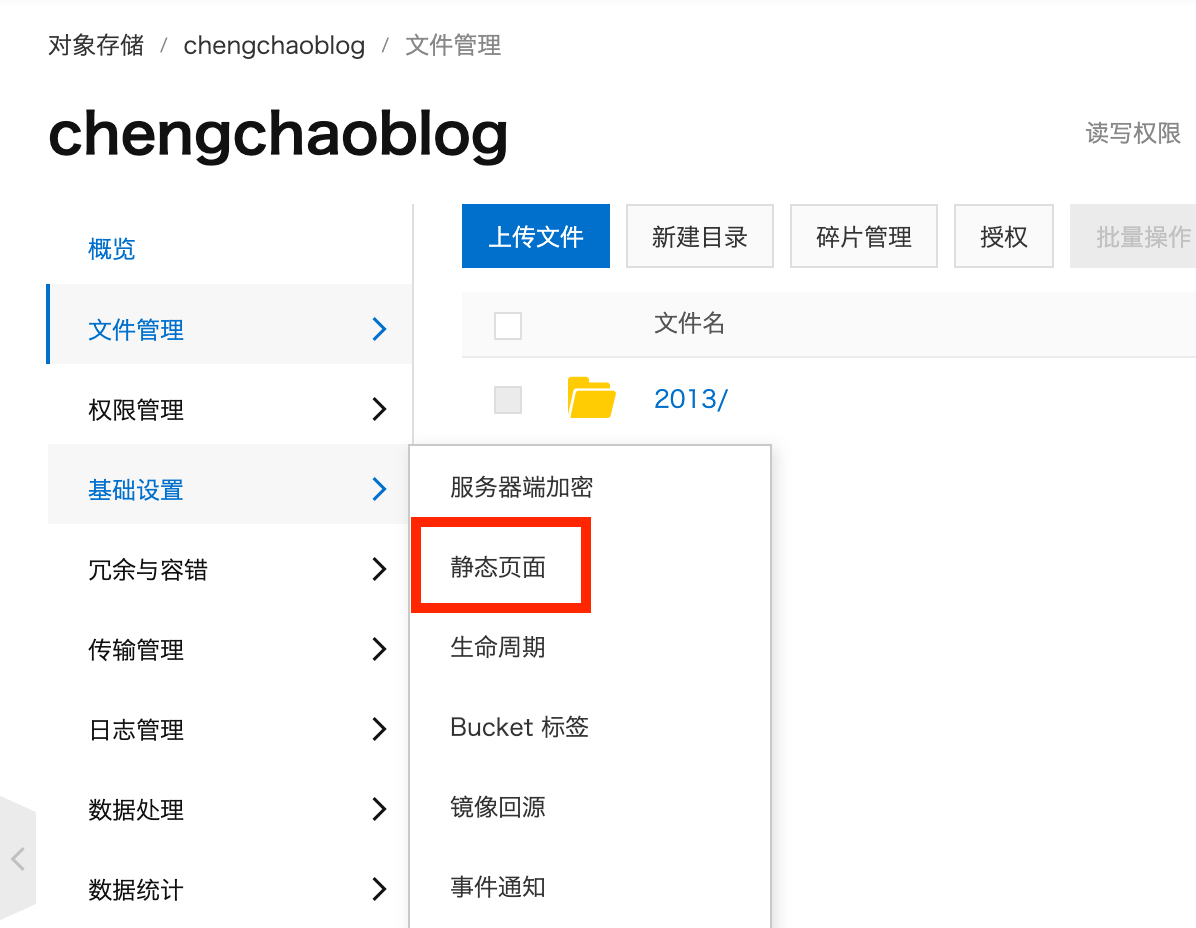
3.OSS

这样一个速度快,而且高可用的Blog就搭建完了.我同时还设置了自定义域名+证书托管.这样一个自己域名的的https的blog就搞定了.成本几乎为零. 🌼